13.CSS 방법론
BEM(Block Element Modifier )
- Block 과 Element 와 Modifier로 나누어서 이름을 작성하는 방법
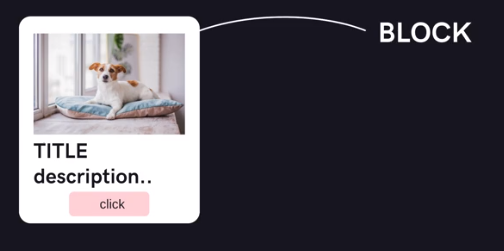
1. BEM 에서 Block은 Component를 말한다. 즉 사진처럼 하나의 구성요소를 말한다.
<div class="card"></div>
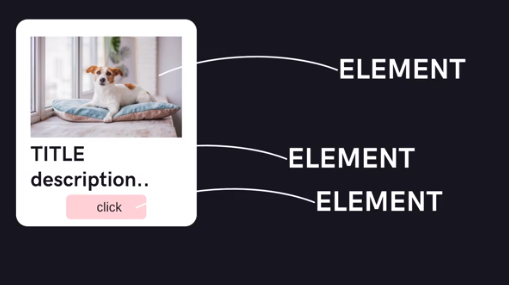
2. BEM 에서 Element는 Component의 요소를 말하며 다음과 같이 쓰인다.
<div class="card">
<img class="card__img" />
<h2 class="card__title">Title</h2>
<span class="card__description"></span>
<button class="card__button"></button>
</div>
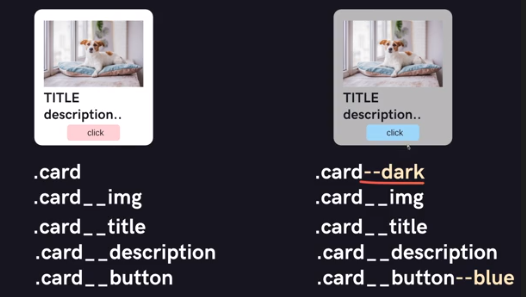
3. BEM 에서 Modifier은 어떠한 성격을 뜻한다.
<div class="card--dark">
<img class="card__img" />
<h2 class="card__title">Title</h2>
<span class="card__description"></span>
<button class="card__button--blue"></button>
</div>
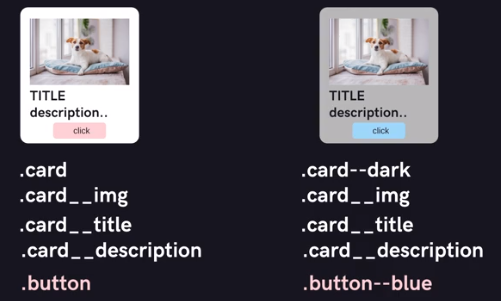
4. 버튼과 같은 많은 컴포넌트에서 공통적으로 쓰인다면 버튼은 특정 Block의 이름을 사용할 필요가 없다.
<div class="card--dark">
<img class="card__img" />
<h2 class="card__title">Title</h2>
<span class="card__description"></span>
<button class="button--red"></button>
</div>
<div class="box">
<img class="box__img" />
<button class="button--blue"></button>
</div>
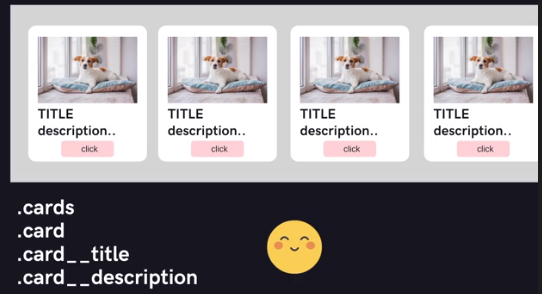
5.BEM 은 화면에 보여질 블록(block)을 기준으로 첫번째 순서의 네이밍을 작성한다. 그렇기에 Container 의 역할을 하는것은 네이밍을 작성할때 block에 영향을 미치는것은 보기 안좋다.
<div class="cards">
<div class="cards__card--dark">
<img class="cards__card__img" />
<h2 class="cards__card__title">Title</h2>
<span class="cards__card__description"></span>
<button class="button--red"></button>
</div>
<div class="cards__card--dark">
<img class="cards__card__img" />
<h2 class="cards__card__title">Title</h2>
<span class="cards__card__description"></span>
<button class="button--red"></button>
</div>
</div>
<div class="cards">
<div class="card--dark">
<img class="card__img" />
<h2 class="card__title">Title</h2>
<span class="card__description"></span>
<button class="button--red"></button>
</div>
<div class="card--dark">
<img class="card__img" />
<h2 class="card__title">Title</h2>
<span class="card__description"></span>
<button class="button--red"></button>
</div>
</div>







Leave a comment