2.BOX
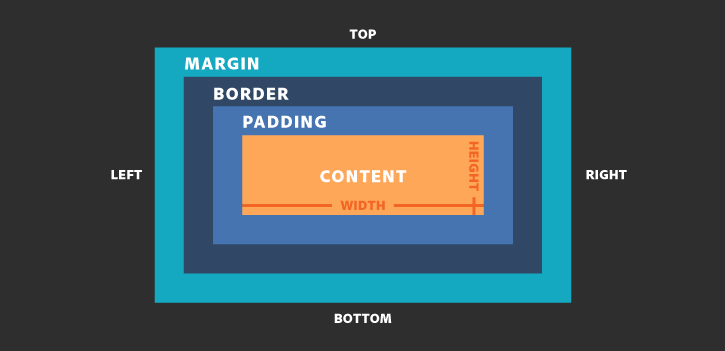
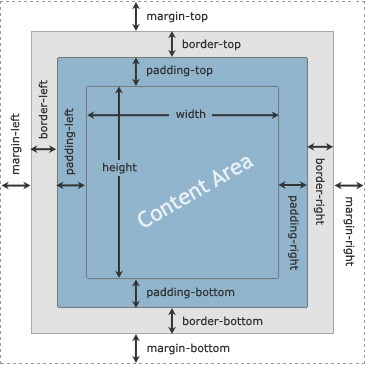
1. Box Model


-
content : Content가 들어있는 상자, 가로를 width 세로를 height 라고 한다.
-
padding : Content와 Border(테두리) 사이에 있는 안쪽 공간을 padding 이라고 한다.
- border : 테두리를 나타냄 , 그리고 border는 3가지 value를 사용한다 (크기 , 굵기 , 색상)
selector { border: 1px solid #0000; } - margin : 요소와 요소의 간격을 나타낼때 사용함
꿀 Tip~
-
이 속성들을 빠르게 사용하는 방법
-
bad example
selector {
padding-left: 30px;
padding-right: 30px;
padding-top: 30px;
padding-bottom: 30px;
}
selector {
padding-top: 20px;
padding-right: 50px;
padding-bottom: 40px;
padding-left: 30px;
}
selector {
padding-top: 20px;
padding-right: 30px;
padding-bottom: 40px;
padding-left: 30px;
}
- good example
selector {
padding: 30px 30px;
/* 처음 value 30px은 top,bottom에 영향을 주고 , 두번째 value는 right와 left에 영향을 준다 */
}
selector {
padding: 20px 40px 40px 30px;
/* value는 차례대로 위 오른쪽 아래 왼쪽 에 영향을 준다. (시계방향)*/
}
selector {
padding: 20px 30px 40px;
/* 30px이 오른쪽과 왼쪽에 모두 영향을 줌 */
}
2. Box Sizing
-
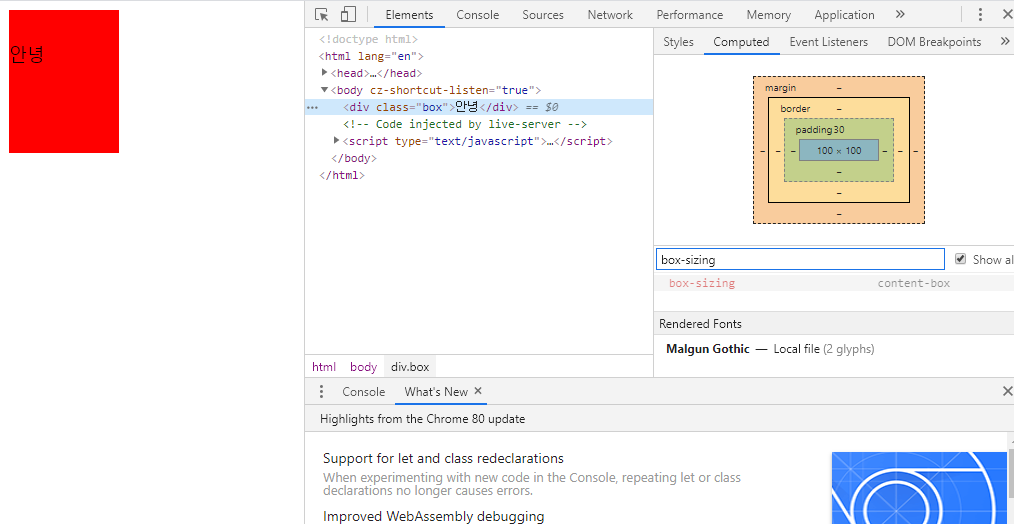
box-sizing 이란 property 중 하나인데, 박스의 width와 height 를 내가 원하는 박스의 width와 height로 지정해주기 위해 사용한다.
-
box-sizing : content-box; (default값)
-
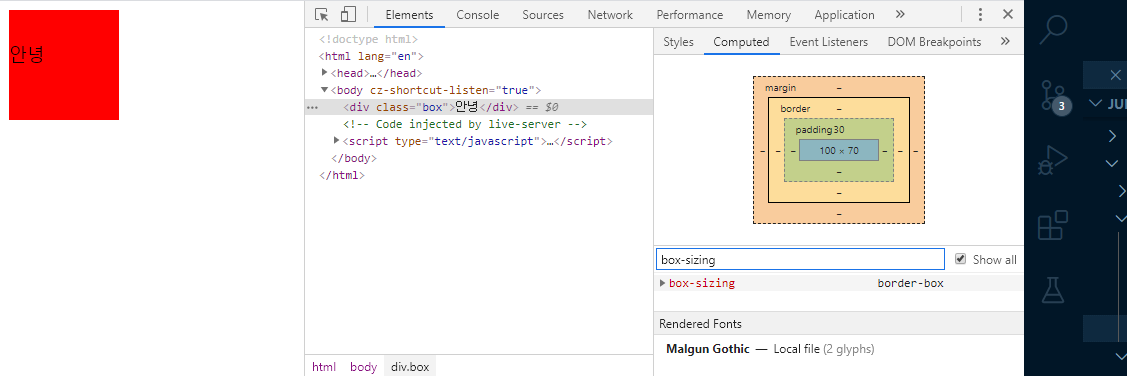
box-sizing : border-box;
-
-
기본적으로 웹브라우저의 box-sizing은 content-box로 되어잇는것을 볼수 있는데, 이 말인즉슨 width와 height가 content-box 의 width와 height 라는 것이다. (box-model 사진을 보고 이해하면 더 쉽다.)
-
예를들어
selector {
width: 30px;
height: 30px;
}
이라고 하면 여기서 width와 height는 content box의 width와 height 이다.
꿀 Tip
- box-sizing이 content-box로 하면 불편함이 하나 생기는데 이 불편함이 무엇인지 예를들어 파악해보자

selector {
width: 100px;
height: 100px;
padding-top: 50px;
}
이럴경우 내가 원하는것은 가로가 100px 이고 세로가 100px인데, padding을 줬기 때문에 보이는 화면상 가로가 150px 이 되어버리는 불편함이 생긴다. 즉 화면상 padding, border에 의해서 가로와 세로의 길이를 달라져버린다. 이렇게 되면 나는 가로 100px 세로 100px를 하기 위해서는 hegiht:50px로 두어야지 화면상 가로 100px 세로 100px의 모양이 나온다. 하지만 이게 엄청 복잡해지면 내가 일일이 화면의 길이를 바꿔야하는 어려움이 생겨버린다.
- 따라서 이를 방지하기 위해 box-sizing을 content-box가 아닌 border-box 으로 둔다. border-box로 두게 되면 border를 포함한 박스를 하나로 보게되며, 우리가 인지구조(?)에 맞게 동작하는 박스로 사용할수 있게 된다.

selector {
box-sizing: border-box;
width: 100px;
height: 100px;
padding-top: 50px;
}
이렇게 하게 되면 내가 원하는 가로 100px 세로 100px이 만들어 지며, padding을 주었더라도 알아서 가로가 100px , 세로가 100px이 길이를 맞춰준다.
- 따라서 일반적으로 대다수의 Front-end 개발자들은 전체의 box-sizing을 border-box로 둔다
* {
box-sizing: border-box;
}
3. Box
- 초보자들은 Box-model에 대해서 아는것도 중요하지만 Box 에 대해서 아는것이 더 중요하다!!!
4. Block(길막, 너무 중요하니까 외우고 이해해)
-
block : 영역을 잡아야할때 사용함
-
Box Type 을 결정 짓는 요소 Display
-
그 Display 값중 하나인 Block 에 대해서 배워보자 !!
-
block : 화면에서 내 박스 말고는 다른 박스가 오지 못하게 막는 값
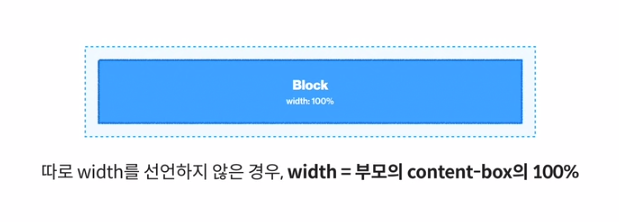
- 박스에 width를 선언하지 않을 경우 , width = 부모의 content-box의 100%
- 따로 width를 선언한 경우, 남은 공간은 margin으로 자동으로 채움
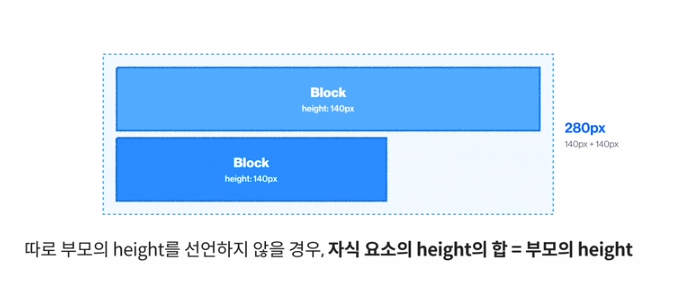
- 따로 부모의 hegiht를 선언하지 않을경우 , 자식요소의 hegiht의 합 = 부모의 height
-
block 은 width, margin, height, padding , border 다 사용 가능
-
꿀 Tip
-
selector { margin: 0 auto; }에 대해서 이해해보자 일반적으로 개발자들이 박스의 가운데 정렬을 하기 위해서 사용하는데, 이경우 margin을 위 아래에 0을 주고 오른쪽 왼쪽의 margin을 auto로 주었다.
-
selector { margin-left: auto; margin-right: auto; }와 같은 기능을 하는데 이말인즉슨 width를 주고 남은 margin 을 왼쪽에 두고, 오른쪽에도 둔다는 얘기이다. 따라서 가운데 정렬이 되는 현상이 발생하는것이다.
5. inline(흐름)
-
inline : 콘텐츠를 옆으로 흐르게 하는 흐름
-
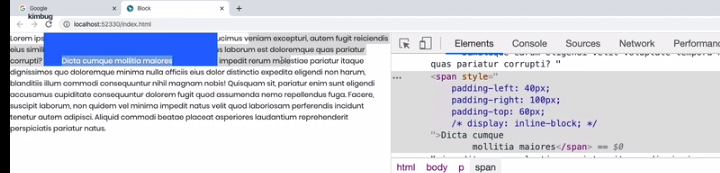
inline은 width, height, padding-top, padding-bottom, border-top, border-bottom , margin-top, margin-bottom (why? 인라인의 흐름을 방해하는 요소)
보는 바와 같이 top 이나 bottom을 쓸경우, 글씨를 덮어버리면서 영역으로도 의미가 없고 흐름도 깨버리는 문제가 발생함 (따라서 padding-top, padding-bottom , border-top , border-bottom, margin-top, margin-bottom width, height를 쓰지 않음)
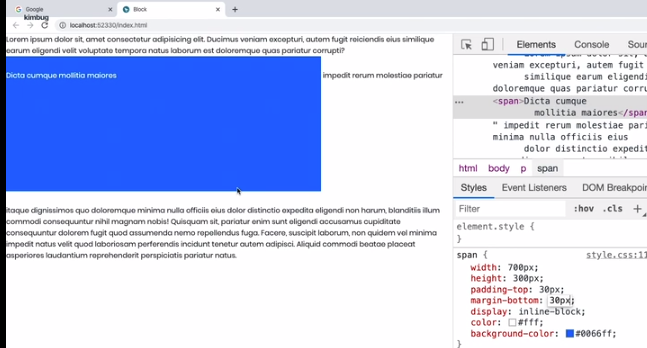
6. inline Block
- inline Block : inline과 block 장점을 모두다 가지고 있는 요소, 흐름과 영역을 모두 가짐
-
display 속성이 inline-block으로 지정된 엘리먼트는 기본적으로 inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치됩니다.하지만 inline 엘리먼트에서 불가능하던 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능해집니다.
-
대표적인 inline-block 엘리먼트로






Leave a comment