7.Typography
1. Typography의 주요내용
-
Typography의 중요성
- 텍스트를 어떻게 디자인하느냐에 따라 가독성이 달라진다.
-
font-size : 글씨의 크기
-
font-size의 단위
-
px : 절대 단위
-
em : 실제로 적용된 폰트 사이즈, 불안정하기때문에 font-size를 정하는데 잘 사용하지 않음 (상대적용)
.parent { font-size: 15px; } .child { font-size: 3em; === 45px } -
rem(root em) : 여기서 root는 html을 가리킨다. 따라서 html을 기준으로 적용되는 em 사이즈 이라고 보면된다. (상대적용)
html { font-size: 50px; } p { font-size: 3rem === 150px; }
-
-
-
line-height : 줄간격
-
line-height의 단위
-
px : 절대 단위
-
em : 적용된 font-size에 의해서 정해진다. , line-height에 많이 사용하는 단위이며 , 단위를 적어주지 않으면 em으로 적용된다.
-
rem : html을 기준으로 line-height가 정해진다.
-
-
-
letter-spacing : 글자와 글자사이의 간격, 해당폰트사이즈에 비례해서 몇 %를 적용하는것이 좋겠느냐라고 표현하는게 좋은 관례이다.
-
letter-spacing의 단위
-
px : 절대 단위
-
em : 단위를 꼭 적어주어야하며, 0.1em —> 10%를 의미하며 디자이너가 알려준대로 적용하면 됨..
-
-
-
font-family : 폰트 서체를 표현할때 사용
.text { font-family: "Poppins", "Roboto", sans-serif; } <!--font 서체중 Poppints를 적용해줘 그게 없으면 Roboto를 적용해줘 그게없으면 sans-serif를 적용해줘 --> -
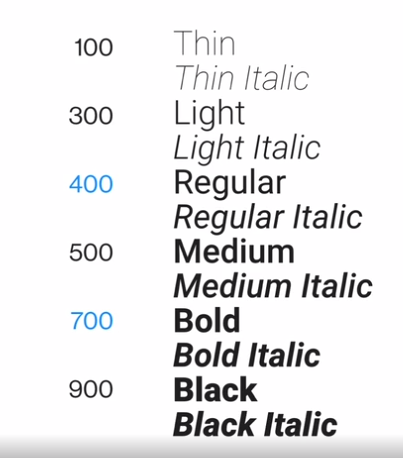
font-weight : 폰트의 굵기
-
font-weight의 관례적인 표현, Regular 와 Bold 를 의미하는 관례적인 숫자는 외워두는게 좋다 또한 100 단위로 적용됨
-
-
color : 폰트의 색상
-
color의 단위
-
hex : #00667
-
rgb(red green blue) : rgb(0,102,255)
-
rgba : rgb(0,102,255,1) , 맨마지막 숫자는 투명도를 나타냄
-
-
꿀팁
- em 과 rem 을 같이 쓴다면?
html {
font-size: 50px;
}
.parent {
font-size: 15px;
}
.child {
font-size: 3em; === 45px
/* 조상의 15px의 영향을 받아 45px 받음 */
}
p {
font-size: 3rem === 150px;
/* html을 기준으로 적용되므로 150px */
}
- line-height 를 사용할때 텍스트는 항상 줄 간격의 가운데에 배치된다.
2. Typography의 부가적인 내용
-
1.text-align : 텍스트 정렬
-
text-align : left (왼쪽정렬)
-
text-align : right (오른쪽 정렬)
-
text-align : center (가운데 정렬)
-
-
2.text-indent : 텍스트 들여쓰기
-
3.text-transform : 텍스트의 변화시킴 , 영어만 적용
-
text-transform : none (아무것도 적용 x , default)
-
text-transform : capitalize (앞자리 대문자)
-
text-transform : uppercase (대문자로만듬)
-
text-transform : lowercase (소문자로만듬)
-
-
4.text-decoration : text에 줄을 주거나 없앨때 사용
-
text-decoration : none (default)
-
text-decoration : underline (아래줄)
-
text-decoration : throught (텍스트를 가로지르는 줄)
-
text-decoration : overline (윗줄)
-
-
5.font-style : 폰트의 스타일을 줄때 또는 해제할때 사용
-
font-style : normal (default)
-
font-style : italic (주로 사용하는 폰트를 기울이는 방법) , oblique 도 있지만 거의 사용안함
-
꿀팁
- text-decoration 은 a 테그의 underline을 제거할때도 자주 사용
a {
text-decoration: none;
}
- font-style은 em 테그의 기울이는 형태를 제거할떄도 주로 사용
em {
font-style: normal;
}
3. Webfont
-
Webfont를 사용하는 방법
-
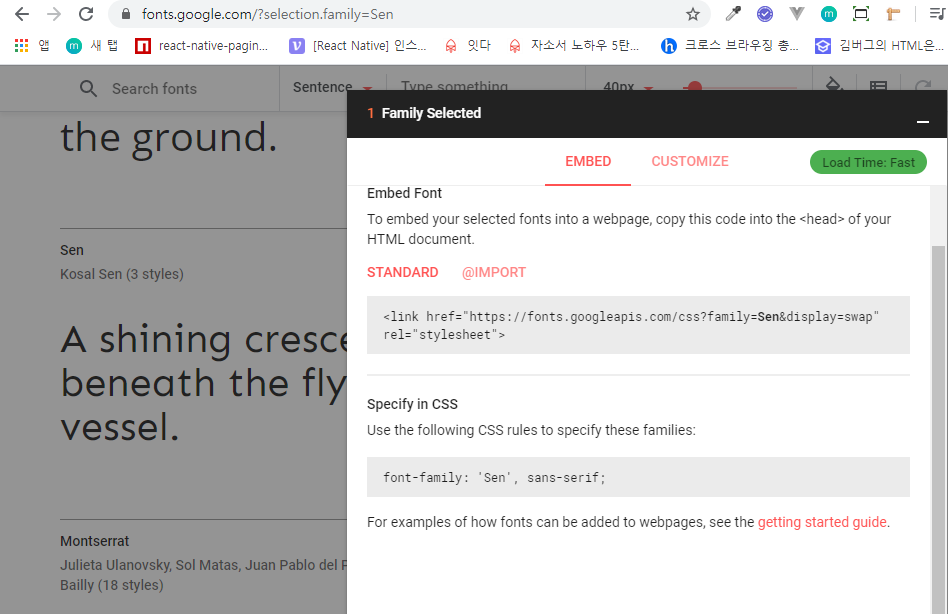
1.갖다 쓴다.
-
2.직접 제공한다.
- font.css를 만든다.
@font-face { font-family: "NanumSquare"; font-style: normal; font-weight: 400; src: url("/assets/fonts/NanumSquareR.eot"); /* IE9 Compat Modes */ src: url("/assets/fonts/NanumSquareR.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */ url("/assets/fonts/NanumSquareR.woff2") format("woff2"), /* Super Modern Browsers */ url("/assets/fonts/NanumSquareR.woff") format("woff"), /* Pretty Modern Browsers */ url("/assets/fonts/NanumSquareR.ttf") format("truetype"), /* Safari, Android, iOS */ url("/assets/fonts/NanumSquareR.svg#svgFontName") format("svg"); /* Legacy iOS */ } <!-- 밑의 url은 "font face css trick" 사이트에서 가져오면 됨 , 각각의 브라우저마다 지원하는 확장자가 다르기 확장자에 따른 font를 적용하기 위함임 -->- hmtl에 link를 사용해서 적용을 하거나 또는 css에 import로 적용한다.
<link href="./fonts.css" rel="stylesheet" />@import url("./fonts.css");
-
-
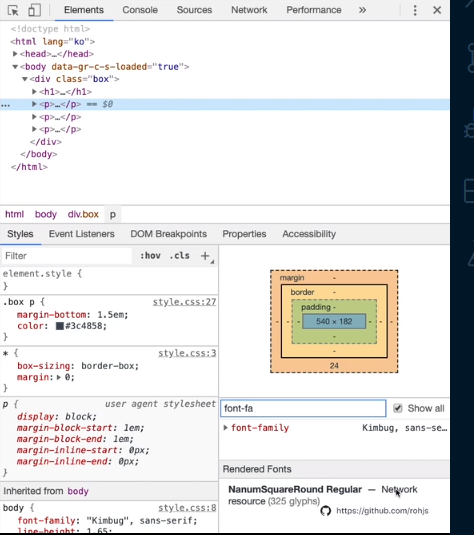
webfont가 적용이 될경우
에서 Rendered Fonts 하단에 network resource(웹에서 제공하는) 라고 나온다.
꿀 팁
body {
font-family: "Sen", sans-serif;
}
<!-- body 의 요소에게 font-family를 적용시키면 모든 요소에 폰트가 적용이 된다. -->




Leave a comment