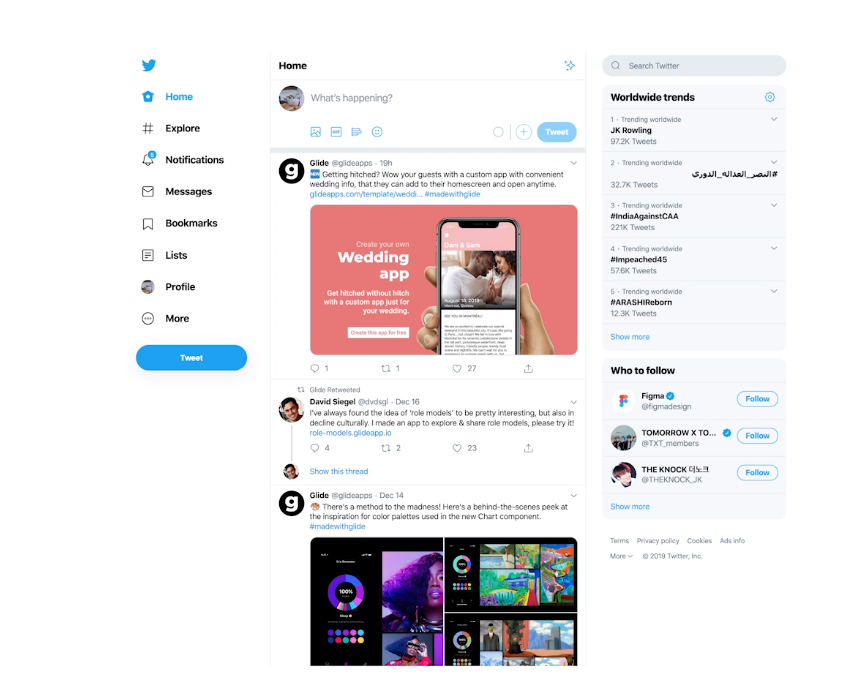
5.트위터 마크업 첼린지
1. 챕터소개: 구조적인 웹 문서 설계
-
구조적인 웹 문서의 설계란 ?
-
구조를 쉽게 파악할수 있게 설계하는것
- 글의 전개 흐름을 파악하기 쉽다.
- 정보의 위게질서 파악이 가능하다.
-
2. 올바른 Sectioning Elements 사용 방법
-
Sectioning Elements에는 다음과 같은것들이 있다.
- section
- article
- nav
- aside
-
문서의 구조를 표현하는데 도움이 되는 태그
-
header
-
main
-
footer
-
문법적으로 반드시 지켜야할 사항
- Sectioning elemtent(단원) 내에는 반드시 heading(h) 태그를 작성해야한다.
- 여기서 사용 되는 heading 태그의 목적은 selection elements 의 제목의 역할을 한다.
- bad example
<section> <p></p> </section> - good example
<nav> <h1>nav의제목</h1> <p></p> </nav>
3. 페이지 구조 설계
-
첫번째 : 구획 나누기 ( 유사하고 긴밀하게 관련된 집합체로 구획을 나눈다)
-
두번째 : 적절한 Section elements 정해주기
- Sectioning Elements에는 다음과 같은것들이 있다.
- section
- article
- nav
- aside
- Sectioning Elements에는 다음과 같은것들이 있다.
4. Header
- header : 문서 또는 section의 도입부를 나타낸다 할때 사용하는 테그 , 보통 문서 전체페이지나 각 Section의 가장 최상단 부분에서 제목이나 해더 영역을 담당할떄 쓴다
<header>
<h1><a href="#">img src="" alt="twitter Logo" /></a></h1>
</header>
꿀 Tip~
- h 테그 안에 아무런 텍스트 없이 img 테그를 넣어주면 img 테그의 alt가 텍스트를 대신한다.
5. Global Navigation
- nav 태그 : 문서간의 이동할수 있는 메뉴 요소들이 있을때 사용하는 태그
<nav>
<h1>Global Navigation Menu</h1>
<ul>
<li>
<a href="#"
><span class="sc-only">Current Page</span
><img src="" alt="HomeIMG" />Home</a
>
</li>
<li>
<a href="#"><img src="" alt="ExploreIMG" />Explore</a>
</li>
<li>
<a href="#"
><img src="" alt="NotificationIMG" /><strong
aria-label="5 unread notifications"
>5</strong
>Notifications</a
>
</li>
<li>
<a href="#"><img src="" alt="MessageIMG" />Messages</a>
</li>
<li>
<a href="#"><img src="" alt="BookmarksIMG" />Bookmarks</a>
</li>
<li>
<a href="#"><img src="" alt="LISTSIMG" />Lists</a>
</li>
<li>
<a href="#"><img src="" alt="ProfileIMG" />Profile</a>
</li>
<li>
<button type="button"><img src="" alt="MOREIMG" />More</button>
<!-- DROPDOWN MENU -->
</li>
</ul>
</nav>
<a href="#"><button type="button">Tweet</button></a>
6. Main
- main 태그 : 본격적으로 콘텐츠가 시작될거라는것을 알려주는 태그
문법적으로 반드시 지켜야할 사항
-
한 문서에서 하나의 Main태그밖에 쓸수 없다.
-
Main 태그는 Sectioning elements 가 아니므로 무조건 heading테그 즉 h 테그를 적어줄 필요는 없다.
<main>
<header>
<h1>Home</h1>
<!-- icon -->
<button type="button"></button>
<div>
<!-- icon -->
<h2>Home shows you top Tweets first</h2>
<button type="button">
<strong>see latest! Tweets instead</strong>
</button>
<span>~~~</span>
<button>
<!--icon -->
<a href="#">View contetns preferences</a>
</button>
</div>
</header>
</main>
7. Tweet Form
- section : 논리적으로 완결된 집합체에 사용하는 테그
<section>
<h1>What's happening?</h1>
<form action="#" method="POST">
<img src="#" alt="@kimbugx" />
<textarea placeholder="What's happening?" maxlength="280"></textarea>
<button type="button" aria-label="Upload files">
<!-- Icon -->
</button>
<input type="file" multiple accept="image/*, video/*" />
<button type="button" aria-label="Search GIFs...">
<!-- Icon -->
</button>
<button type="button" aria-label="Create a poll">
<!-- Icon -->
</button>
<button type="button" aria-label="Choose emoji">
<!-- Icon -->
</button>
<strong aria-label="0 out of 280 characters"> </strong>
<button type="button" aria-label="Add another tweet">
<!-- Icon -->
</button>
<button type="submit">Tweet</button>
</form>
</section>
꿀 Tip~
-
input 테그는 스타일 작업을 할수 없기 떄문에 때문에, 스타일이 먹히는 테그인 버튼을 사용하고 눌렀을때 input이 작동할수 있도록 Javascript로 작업을 해주는 방식을 사용한다..
<button type="button" aria-label="Upload files"> <!-- Icon --> </button> <input type="file" multiple accept="image/*, video/*" />
8. Timeline
<section>
<h1>Your time line</h1>
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</section>
9. Tweet
- article 테그 : article 테그는 뉴스기사나 블로그처럼 안의 내용이 완결성이 있을때 사용 , 재사용 가능한 아이템들을 묶는 테그 (즉 혼자 독립적으로 존재해도 이해하기 쉽게 완결성이 있는경우 )
<article>
<h1>A Tweet from 김익명</h1>
<header>
<a href="#">
<img src="#" alt="김익명" />
</a>
<h2>
<a href="#">
김익명
</a>
</h2>
<dl>
<div>
<dt>Username</dt>
<dd>
<a href="#">
@anonymouskim
</a>
</dd>
</div>
<div>
<dt>Posted</dt>
<dd>
<a href="#">
Dec 25
</a>
</dd>
</div>
</dl>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
Show less often
</button>
<button type="button">
<!-- Icon -->
Embed Tweet
</button>
<button type="button">
<!-- Icon -->
Unfollow @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Mute @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Block @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Report Tweet
</button>
</div>
</header>
<p>
영어를 더 잘 하고싶다. 그러나 공부를 하고 싶지는 않다. 내 삶의 모든 것이
이런 식으로 망해왔다
</p>
<footer>
<button type="button">
<span class="sr-only">Tweet your reply</span>
<strong aria-label="3 replied">3</strong>
</button>
<button type="button">
<span class="sr-only">Retweet</span>
<strong aria-label="3 retweeted">3</strong>
</button>
<div>
<button type="button">
Retweet
</button>
<button type="button">
Retweet with comment
</button>
</div>
<button type="button">
<span class="sr-only">Like this tweet</span>
<strong aria-label="100 liked">100</strong>
</button>
<button type="button">
<span class="sr-only">Share</span>
</button>
<div>
<button type="button">
Send via Direct Message
</button>
<button type="button">
Add Tweet to Bookmarks
</button>
<button type="button">
Copy link to Tweet
</button>
</div>
</footer>
</article>
10. Aside
- Aside : 본문내용과 직접적인 연관이 없는 분리된 내용을 마크업할때 쓰는 테그
<aside>
<header>
<h1>
Worldword trends
</h1>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
</header>
<ol>
<li>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
This trend is spam
</button>
</div>
<a href="#">
<span>1 · Trending worldwide</span>
<strong lang="ko">#김버그</strong>
<span>100K Tweets</span>
</a>
</li>
<li>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
This trend is spam
</button>
</div>
<a href="#">
<span>2 · Trending worldwide</span>
<strong lang="ko">#김버그</strong>
<span>100K Tweets</span>
</a>
</li>
<li>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
This trend is spam
</button>
</div>
<a href="#">
<span>3 · Trending worldwide</span>
<strong lang="ko">#김버그</strong>
<span>100K Tweets</span>
</a>
</li>
<li>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
This trend is spam
</button>
</div>
<a href="#">
<span>4 · Trending worldwide</span>
<strong lang="ko">#김버그</strong>
<span>100K Tweets</span>
</a>
</li>
<li>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
This trend is spam
</button>
</div>
<a href="#">
<span>5 · Trending worldwide</span>
<strong lang="ko">#김버그</strong>
<span>100K Tweets</span>
</a>
</li>
</ol>
<footer>
<button type="button">
Show more
</button>
</footer>
</aside>
11. Footer
- footer : 문서의 하단을 묶을때 사용하는 테그
<footer>
<a href="#" target="_blank">Terms</a>
<a href="#" target="_blank">Privacy policy</a>
<a href="#" target="_blank">Cookies</a>
<a href="#" target="_blank">Ads info</a>
<button type="button">
More
<!-- Icon -->
</button>
<div>
<a href="#" target="_blank">About</a>
<a href="#" target="_blank">Status</a>
<a href="#" target="_blank">Businesses</a>
<a href="#" target="_blank">Developers</a>
</div>
<span>
© 2019 Twitter, Inc.
</span>
</footer>
12. 마무리
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Twitter Markup Challenge</title>
</head>
<body>
<header>
<h1>
<a href="#">
<img src="#" alt="Twitter" />
</a>
</h1>
<nav>
<h1>Global Navigation Menu</h1>
<ul>
<li>
<a href="#">
<span>Current page</span>
<!-- Icon -->
Home
</a>
</li>
<li>
<a href="#">
<!-- Icon -->
Explore
</a>
</li>
<li>
<a href="#">
<strong aria-label="5 Unread notifications">5</strong>
<!-- Icon -->
Notifications
</a>
</li>
<li>
<a href="#">
<!-- Icon -->
Messages
</a>
</li>
<li>
<a href="#">
<!-- Icon -->
Bookmarks
</a>
</li>
<li>
<a href="#">
<!-- Icon -->
Lists
</a>
</li>
<li>
<a href="#">
<!-- Icon -->
Profile
</a>
</li>
<li>
<button type="button">
<!-- Icon -->
More
</button>
<!-- DROPDOWN MENU -->
</li>
</ul>
<button type="button">
Tweet
</button>
</nav>
</header>
<main>
<header>
<h1>Home</h1>
<button type="button" aria-label="Timeline options">
<!-- Icon -->
</button>
<div>
<h2>Home shows you top Tweets first</h2>
<button type="button">
<!-- Icon -->
<strong>
See latest Tweets instead
</strong>
<span>
You’ll be switched back Home after you’ve been away for a while.
</span>
</button>
<a href="#">
<!-- Icon -->
View content preferences
</a>
</div>
</header>
<section>
<h1>What's happening?</h1>
<form action="#" method="POST">
<img src="#" alt="@kimbugx" />
<textarea placeholder="What's happening?" maxlength="280"></textarea>
<button type="button" aria-label="Upload files">
<!-- Icon -->
</button>
<input type="file" multiple accept="image/*, video/*" />
<button type="button" aria-label="Search GIFs...">
<!-- Icon -->
</button>
<button type="button" aria-label="Create a poll">
<!-- Icon -->
</button>
<button type="button" aria-label="Choose emoji">
<!-- Icon -->
</button>
<strong aria-label="0 out of 280 characters"> </strong>
<button type="button" aria-label="Add another tweet">
<!-- Icon -->
</button>
<button type="submit">Tweet</button>
</form>
</section>
<section>
<h1>Your Timeline</h1>
<ol>
<li>
<article>
<h1>A Tweet from 김익명</h1>
<header>
<a href="#">
<img src="#" alt="김익명" />
</a>
<h2>
<a href="#">
김익명
</a>
</h2>
<dl>
<div>
<dt>Username</dt>
<dd>
<a href="#">
@anonymouskim
</a>
</dd>
</div>
<div>
<dt>Posted</dt>
<dd>
<a href="#">
Dec 25
</a>
</dd>
</div>
</dl>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
Show less often
</button>
<button type="button">
<!-- Icon -->
Embed Tweet
</button>
<button type="button">
<!-- Icon -->
Unfollow @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Mute @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Block @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Report Tweet
</button>
</div>
</header>
<p>
영어를 더 잘 하고싶다. 그러나 공부를 하고 싶지는 않다. 내 삶의
모든 것이 이런 식으로 망해왔다
</p>
<footer>
<button type="button">
<span class="sr-only">Tweet your reply</span>
<strong aria-label="3 replied">3</strong>
</button>
<button type="button">
<span class="sr-only">Retweet</span>
<strong aria-label="3 retweeted">3</strong>
</button>
<div>
<button type="button">
Retweet
</button>
<button type="button">
Retweet with comment
</button>
</div>
<button type="button">
<span class="sr-only">Like this tweet</span>
<strong aria-label="100 liked">100</strong>
</button>
<button type="button">
<span class="sr-only">Share</span>
</button>
<div>
<button type="button">
Send via Direct Message
</button>
<button type="button">
Add Tweet to Bookmarks
</button>
<button type="button">
Copy link to Tweet
</button>
</div>
</footer>
</article>
</li>
<li>
<article>
<h1>A Tweet from 김익명</h1>
<header>
<a href="#">
<img src="#" alt="김익명" />
</a>
<h2>
<a href="#">
김익명
</a>
</h2>
<dl>
<div>
<dt>Username</dt>
<dd>
<a href="#">
@anonymouskim
</a>
</dd>
</div>
<div>
<dt>Posted</dt>
<dd>
<a href="#">
Dec 25
</a>
</dd>
</div>
</dl>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
Show less often
</button>
<button type="button">
<!-- Icon -->
Embed Tweet
</button>
<button type="button">
<!-- Icon -->
Unfollow @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Mute @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Block @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Report Tweet
</button>
</div>
</header>
<p>
영어를 더 잘 하고싶다. 그러나 공부를 하고 싶지는 않다. 내 삶의
모든 것이 이런 식으로 망해왔다
</p>
<footer>
<button type="button">
<span class="sr-only">Tweet your reply</span>
<strong aria-label="3 replied">3</strong>
</button>
<button type="button">
<span class="sr-only">Retweet</span>
<strong aria-label="3 retweeted">3</strong>
</button>
<div>
<button type="button">
Retweet
</button>
<button type="button">
Retweet with comment
</button>
</div>
<button type="button">
<span class="sr-only">Like this tweet</span>
<strong aria-label="100 liked">100</strong>
</button>
<button type="button">
<span class="sr-only">Share</span>
</button>
<div>
<button type="button">
Send via Direct Message
</button>
<button type="button">
Add Tweet to Bookmarks
</button>
<button type="button">
Copy link to Tweet
</button>
</div>
</footer>
</article>
</li>
<li>
<article>
<h1>A Tweet from 김익명</h1>
<header>
<a href="#">
<img src="#" alt="김익명" />
</a>
<h2>
<a href="#">
김익명
</a>
</h2>
<dl>
<div>
<dt>Username</dt>
<dd>
<a href="#">
@anonymouskim
</a>
</dd>
</div>
<div>
<dt>Posted</dt>
<dd>
<a href="#">
Dec 25
</a>
</dd>
</div>
</dl>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
Show less often
</button>
<button type="button">
<!-- Icon -->
Embed Tweet
</button>
<button type="button">
<!-- Icon -->
Unfollow @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Mute @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Block @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Report Tweet
</button>
</div>
</header>
<p>
영어를 더 잘 하고싶다. 그러나 공부를 하고 싶지는 않다. 내 삶의
모든 것이 이런 식으로 망해왔다
</p>
<footer>
<button type="button">
<span class="sr-only">Tweet your reply</span>
<strong aria-label="3 replied">3</strong>
</button>
<button type="button">
<span class="sr-only">Retweet</span>
<strong aria-label="3 retweeted">3</strong>
</button>
<div>
<button type="button">
Retweet
</button>
<button type="button">
Retweet with comment
</button>
</div>
<button type="button">
<span class="sr-only">Like this tweet</span>
<strong aria-label="100 liked">100</strong>
</button>
<button type="button">
<span class="sr-only">Share</span>
</button>
<div>
<button type="button">
Send via Direct Message
</button>
<button type="button">
Add Tweet to Bookmarks
</button>
<button type="button">
Copy link to Tweet
</button>
</div>
</footer>
</article>
</li>
<li>
<article>
<h1>A Tweet from 김익명</h1>
<header>
<a href="#">
<img src="#" alt="김익명" />
</a>
<h2>
<a href="#">
김익명
</a>
</h2>
<dl>
<div>
<dt>Username</dt>
<dd>
<a href="#">
@anonymouskim
</a>
</dd>
</div>
<div>
<dt>Posted</dt>
<dd>
<a href="#">
Dec 25
</a>
</dd>
</div>
</dl>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
Show less often
</button>
<button type="button">
<!-- Icon -->
Embed Tweet
</button>
<button type="button">
<!-- Icon -->
Unfollow @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Mute @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Block @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Report Tweet
</button>
</div>
</header>
<p>
영어를 더 잘 하고싶다. 그러나 공부를 하고 싶지는 않다. 내 삶의
모든 것이 이런 식으로 망해왔다
</p>
<footer>
<button type="button">
<span class="sr-only">Tweet your reply</span>
<strong aria-label="3 replied">3</strong>
</button>
<button type="button">
<span class="sr-only">Retweet</span>
<strong aria-label="3 retweeted">3</strong>
</button>
<div>
<button type="button">
Retweet
</button>
<button type="button">
Retweet with comment
</button>
</div>
<button type="button">
<span class="sr-only">Like this tweet</span>
<strong aria-label="100 liked">100</strong>
</button>
<button type="button">
<span class="sr-only">Share</span>
</button>
<div>
<button type="button">
Send via Direct Message
</button>
<button type="button">
Add Tweet to Bookmarks
</button>
<button type="button">
Copy link to Tweet
</button>
</div>
</footer>
</article>
</li>
<li>
<article>
<h1>A Tweet from 김익명</h1>
<header>
<a href="#">
<img src="#" alt="김익명" />
</a>
<h2>
<a href="#">
김익명
</a>
</h2>
<dl>
<div>
<dt>Username</dt>
<dd>
<a href="#">
@anonymouskim
</a>
</dd>
</div>
<div>
<dt>Posted</dt>
<dd>
<a href="#">
Dec 25
</a>
</dd>
</div>
</dl>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
Show less often
</button>
<button type="button">
<!-- Icon -->
Embed Tweet
</button>
<button type="button">
<!-- Icon -->
Unfollow @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Mute @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Block @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Report Tweet
</button>
</div>
</header>
<p>
영어를 더 잘 하고싶다. 그러나 공부를 하고 싶지는 않다. 내 삶의
모든 것이 이런 식으로 망해왔다
</p>
<footer>
<button type="button">
<span class="sr-only">Tweet your reply</span>
<strong aria-label="3 replied">3</strong>
</button>
<button type="button">
<span class="sr-only">Retweet</span>
<strong aria-label="3 retweeted">3</strong>
</button>
<div>
<button type="button">
Retweet
</button>
<button type="button">
Retweet with comment
</button>
</div>
<button type="button">
<span class="sr-only">Like this tweet</span>
<strong aria-label="100 liked">100</strong>
</button>
<button type="button">
<span class="sr-only">Share</span>
</button>
<div>
<button type="button">
Send via Direct Message
</button>
<button type="button">
Add Tweet to Bookmarks
</button>
<button type="button">
Copy link to Tweet
</button>
</div>
</footer>
</article>
</li>
</ol>
</section>
</main>
<aside>
<header>
<h1>
Worldword trends
</h1>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
</header>
<ol>
<li>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
This trend is spam
</button>
</div>
<a href="#">
<span>1 · Trending worldwide</span>
<strong lang="ko">#김버그</strong>
<span>100K Tweets</span>
</a>
</li>
<li>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
This trend is spam
</button>
</div>
<a href="#">
<span>2 · Trending worldwide</span>
<strong lang="ko">#김버그</strong>
<span>100K Tweets</span>
</a>
</li>
<li>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
This trend is spam
</button>
</div>
<a href="#">
<span>3 · Trending worldwide</span>
<strong lang="ko">#김버그</strong>
<span>100K Tweets</span>
</a>
</li>
<li>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
This trend is spam
</button>
</div>
<a href="#">
<span>4 · Trending worldwide</span>
<strong lang="ko">#김버그</strong>
<span>100K Tweets</span>
</a>
</li>
<li>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
This trend is spam
</button>
</div>
<a href="#">
<span>5 · Trending worldwide</span>
<strong lang="ko">#김버그</strong>
<span>100K Tweets</span>
</a>
</li>
</ol>
<footer>
<button type="button">
Show more
</button>
</footer>
</aside>
<footer>
<a href="#" target="_blank">Terms</a>
<a href="#" target="_blank">Privacy policy</a>
<a href="#" target="_blank">Cookies</a>
<a href="#" target="_blank">Ads info</a>
<button type="button">
More
<!-- Icon -->
</button>
<div>
<a href="#" target="_blank">About</a>
<a href="#" target="_blank">Status</a>
<a href="#" target="_blank">Businesses</a>
<a href="#" target="_blank">Developers</a>
</div>
<span>
© 2019 Twitter, Inc.
</span>
</footer>
</body>
</html>


Leave a comment